Продолжаю ковыряться в методиках современной вёрстки, сегодня нашел отличный ролик на тему работы с SVG иконками.
Собственно ролик https://www.youtube.com/watch?v=R2YC3SrTYHk
Если в 2х словах о технологии – необходимые иконки загружаются в онлайн сервис https://icomoon.io/
(жмякаем в правом верхнем углу по ссылке IcoMoonApp)
(кстати там тоже есть хорошая библиотека, например я именно там и взял бесплатные иконки)
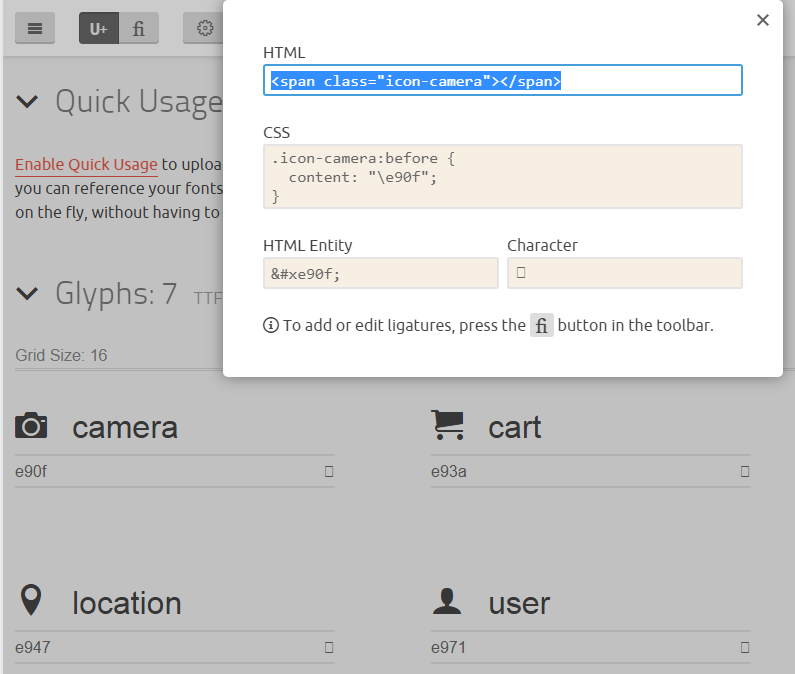
Всё – загрузили, или выбрали необходимые иконки – жмём загрузить шрифт и вуаля – скачиваем архив с необходимым веб-фонтом и html файликом с демонстрацией подключения и использования.
Если окошко IcoMoonApp сразу не закрывать – можно удобно копировать код нужных элементом для вставки в проект.
Очень круто и очень быстро и просто!