Скорость загрузки сайта была улучшена с 7.9 секунд до 1.45 секунды!
Кому интересно – читаем 🙂
Преамбула – обратился ко мне клиент с просьбой ускорить загрузку сайта, т.к. ну уж очень медленно всё – более 7 секунд!!! на загрузку главной страницы
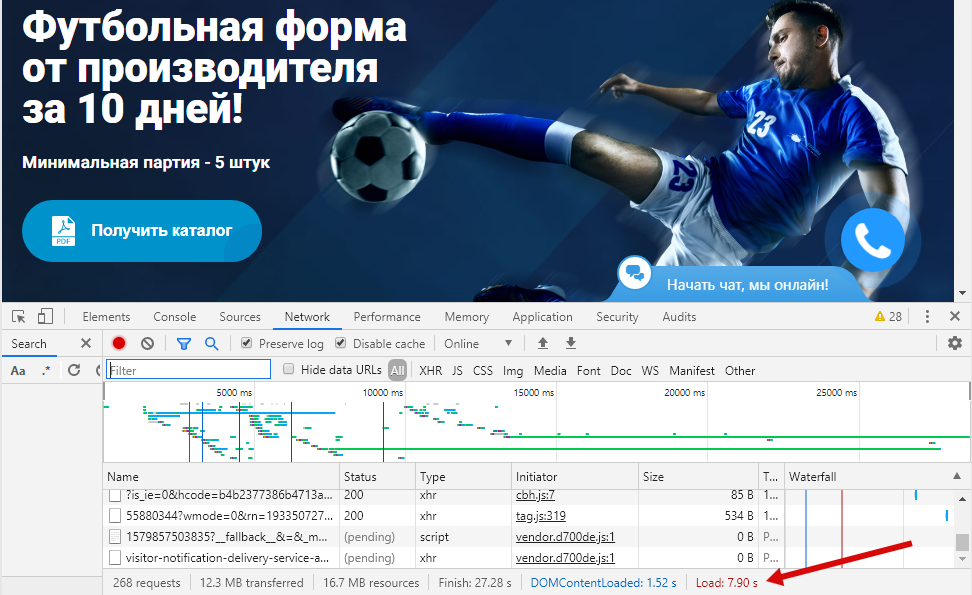
изначальная версия главной (для тестирования обновляем страницу со сбросом кэша браузера)
Реклама крутится – бабки ввалены, а с такой скоростью врят ли стоит чего то ловить…
Сайт – очень красивая лендинг простыня, с кучей красивой графики и всяких не менее красивых эффектов появления другой графики – в общем полный треш в плане веса страницы, со всеми вытекающими …
Причём именно для этого сайта тормознутость загрузки очень явно видна т.к. пока не прогрузится вся страничка на видимой части не всплывёт непосредственно главное содержание странички – заголовки и футболист! До этого страничка будет выглядеть пустой.

Все обычные советы – сжать и обрезать картинки, объединить и сжать css и js, поместить в конец страницы и прочие – всё это как слону дробина при таких объёмах графики на странице.
Начал изучать и нашел на хабре среди обычных один довольно интересный совет
5. Используйте поддомены для параллельного скачивания
Согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера – разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
Для реализации мультидоменности я добавил в ДНС адресную запись вида *.sport-mr.ru и такую же настройку в nginx сервер.
Таким образом все сабдомены всё равно физически указывали на одну и ту же папку и теперь я легко мог переделать ссылки вида
img src=”sport-mr.ru/image.jpg” в img src=”s1.sport-mr.ru/image.jpg” либо img src=”s2.sport-mr.ru/image.jpg” и так далее.
Что собственно я и сделал для тяжелых фоновых и фронтальных изображений.
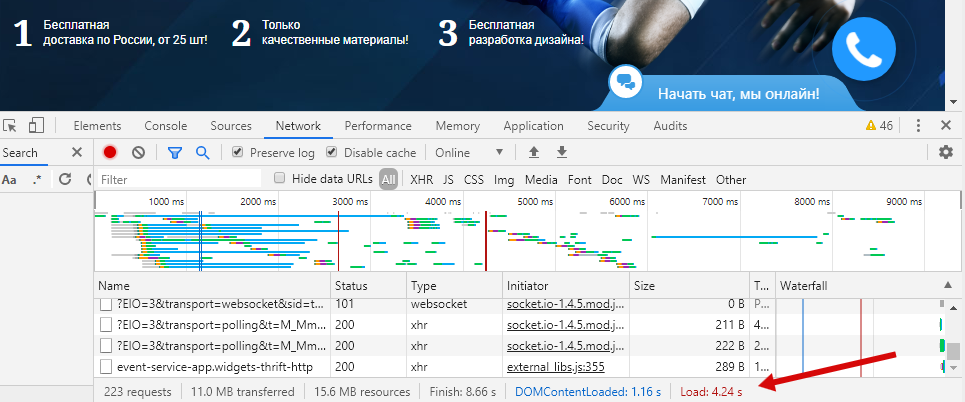
Скорость загрузки значительно улучшилась – теперь это 4.24 секунды! версия главной с мульти-доменной подгрузкой (для тестирования обновляем страницу со сбросом кэша браузера)

Но с учётом специфики данного лендинга (футболист всплывает после полной загрузки страницы) – такой результат всё же никак не устраивал клиента.
Следующим шагом стала динамическая подгрузка невидимой при старте части страницы.
Для этого всё что ниже видимой части и до футера я вынес в отдельный файл, вместо этого поставил пустой див [div id=”content”] [/div]
и в конец страницы разместил скриптик динамически загружающий этот файл на место данного блока
$(window).on(‘load’,function () {
$(“#content”).load(“/index-сontent.php”);
})
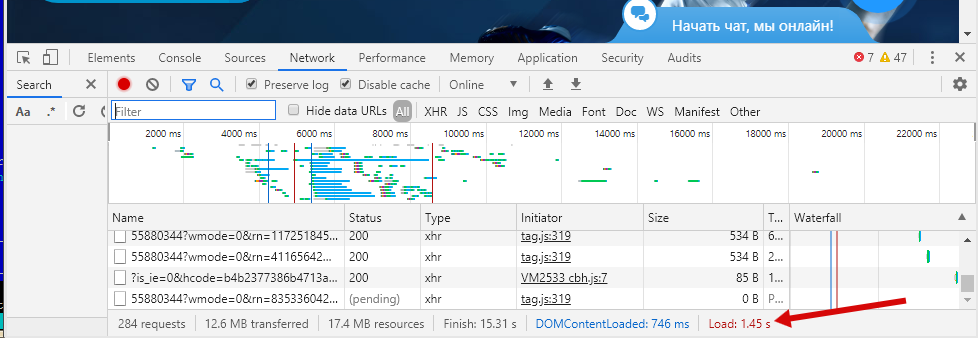
Результат – финальная версия с динамической подгрузкой (для тестирования обновляем страницу со сбросом кэша браузера)

Ну и для правильной индексации поисковыми роботами страницы – на страницу без контента добавляем метатег
[meta name=”fragment” content=”!” /] (квадратные скобки заменить на правильные)
и на страницу добавляем проверку – если GET установлен параметр _escaped_fragment_ ( то есть к адресу странички в браузере добавляется ?_escaped_fragment_= и поисковые системы будут запрашивать полную версию страницы именно с этим параметром )- отдаём обычную полную версию страницы со всем контентом, если же этого параметра нет – урезанную и подгружаем контент динамически!
Таким образом и овцы остались целы (страничка правильно индексируется) и волки сыты – страница отображается максимально быстро!
ВАЖНЫЕ ЗАМЕЧАНИЯ!
Во-первых будьте аккуратны при использовании защищённого протокола https как правило сертификат выдаётся на основной домен, соответственно многим браузерам (мозилла фаерфокс) очень не нравится когда на https страничке идёт подгрузка графики с http сайтов – у меня именно так, соответственно мне пришлось от мультидоменности отказаться, хотя технология хорошая и прирост к скорости даёт весьма существенный так если разнести графику по разным https CDN серверам – эффект будет!
Во-вторых будьте очень внимательны если будете из обычной странички делать динамически подгружаемую – в этом случае javascript обработку всех DOM элементов странички, подгружаемых динамически нужно закидывать в callback функцию ajax загрузчика по событию success, иначе будут проблемы т.к. javascript будет пытаться обработать несуществующие на данный момент элементы.
PS
Экспериментировал на этих страничках – загнал кучу графики и сравнивал скорости загрузки
http://seo.gtalex.ru/images/single.php
http://seo.gtalex.ru/images/multi.php
http://seo.gtalex.ru/images/later.php
С последней можно дёрнуть интересную функцию где в тег img вместо src прописываем data-src и уже скриптом динамически подгружаем непосредственно сами изображения
Но тут опять же – не забываем про поисковики, если хотите чтоб изображения проиндексировались, нужно будет так же для ПСов отдавать правильную страничку с добавкой ?_escaped_fragment_=