Продолжаю мучать интернет магазин корейских обоев.
Сейчас решил посмотреть сайт с точки зрения Запрос-Ответ, скорости отдачи контента и в целом как страничка принимается браузером.
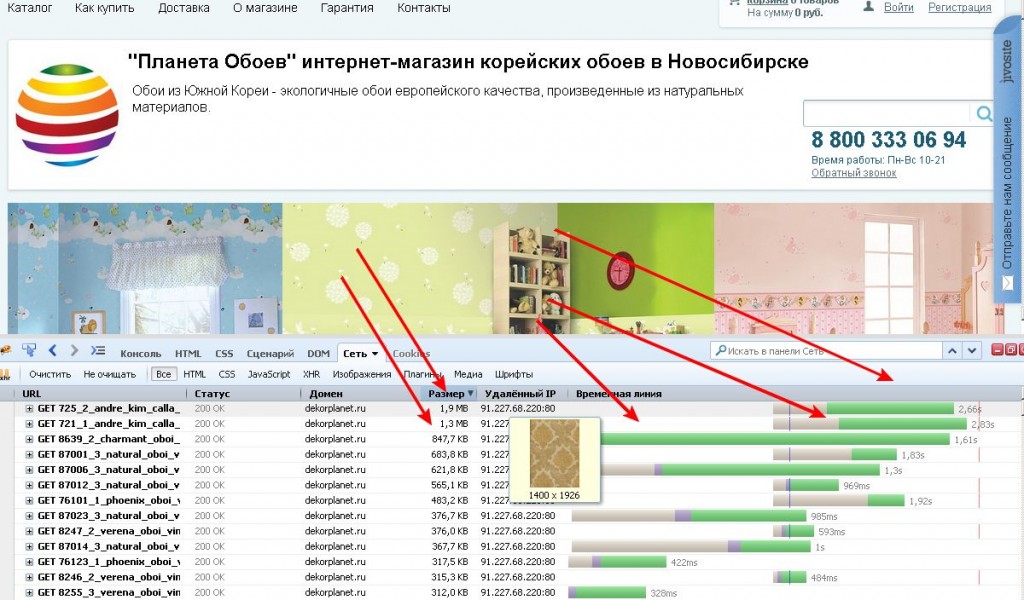
Для этой цели я использовал расширение для браузера FireBug – закладка “Сеть” (см.рис).
Сразу же обнаружил косячёк – какого то хрена морда дёргает детальные изображения товара, что конечно же сильно притормаживает отдачу страницы в целом!
Рекомендую!
Тяжесть страницы давали все компоненты размещённые на морде.
В данном шаблоне интернет магазина используется MORE_PHOTOS как дополнительные фотки, и у меня там лежат детальные – для возможности просмотра в увеличенном виде.
Эти же детальные используются для вывода дополнительных (вторых) фоток для превьюшки (имхо по идее нужно новое поле делать и пихать туда умешьшенные).
Вырубить эту возможность в настройках компонент не получилось – пришлось “рубить” на живую.
Копирнул все шаблоны и там заменил дополнительные картинки на превью.
(по специфике моего товара мне дополнительные картинки не требуются).
Сраничка стала открываться В РАЗЫ быстрее!!!
Ту же процедуру придётся применить ко всем шаблонам выводящим списком 🙁