В текущем проекте уже на шаге сдачи заказчику обнаружили баг, который можно было исключить при правильном проектировании сущностей (по сути таблиц хранения данных).
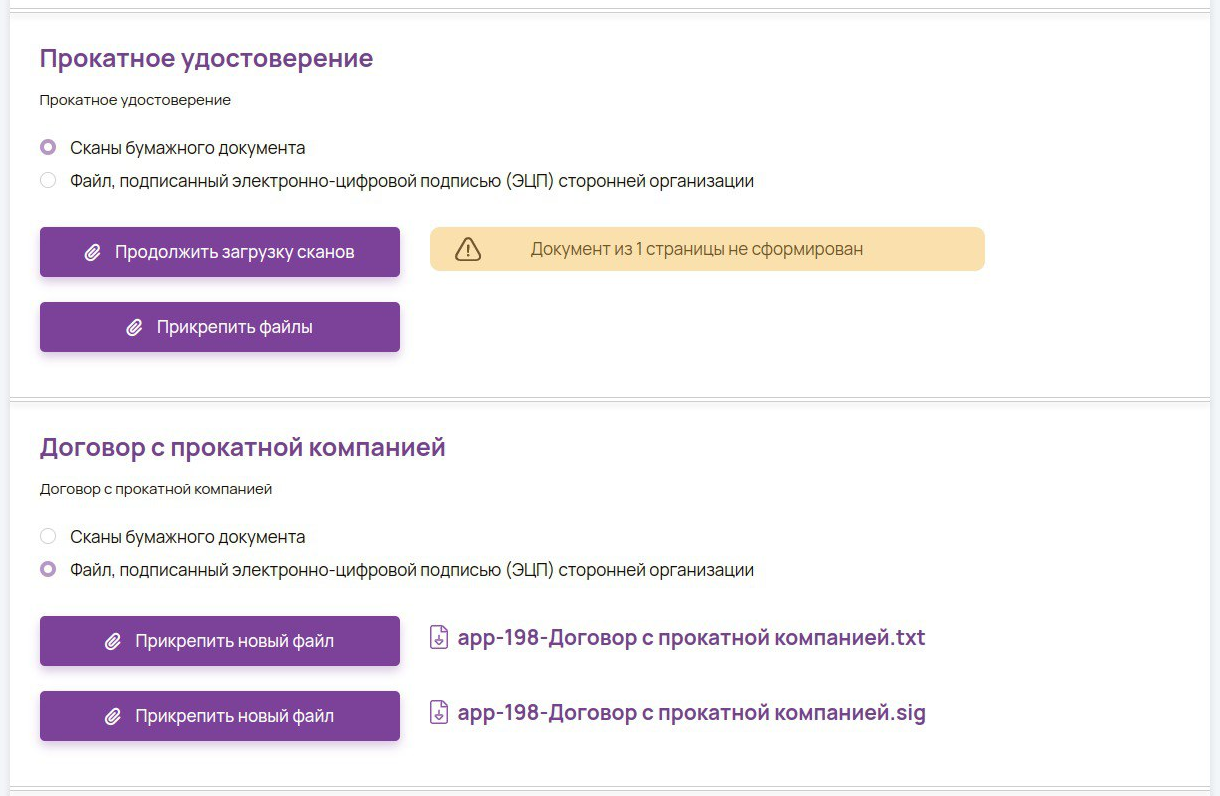
Для наглядности сразу покажу скриншотик

Т.е. у подгружаемого документа может быть тип “скан документа” (редактируемый pdf,собираемый из jpg) либо готовый документ с отделённой подписью.
На этапе проектирования под оба варианта заложили одну таблицу … и теперь при переключении режима приходится стирать (через окно предупреждения) уже введённые файлы другого режима, что пользователю неудобно.
Этот недочёт при проектировании “цепляет” за собой проблемку с типизацией данных – из-за фактической разности в структуре сущностей автоматически “ловим” проблемы с типизацией при передаче данных на фронт.
(в моём проекте я ещё хуже “замутил” – в одно и тоже свойство запихал две абсолютно разные сущности (типа на фронте уже по полям объекта раскидаю что есть что) – так вообще делать нельзя !!!
Вообще нужно стараться придерживаться принципов максимального типизирования – на фронте в JS юзать Typescrypt, на бэке все передаваемые свойства распихивать по классам, ассоциативные массивы – ЗЛО, все ассоциативные массивы переделать на DTO (Data Transfer Object), … и так далее.
Всю логику максимально утаскиваем на бэк, фронт должен быть интуитивно понятен, без каких либо “наворотов” особенно по преобразованию входящих данных – всё это должно быть на бэке.
Ну и закончить хотел вопросом тест кейсов – при программировании в голове нужно держать все возможные варианты алгоритма. При эксплуатации вылезет всё – поэтому чтобы не переделывать, нужно стараться предусмотреть сразу всё.
В общем решил для себя составить базовый список основных кейсов при тестировании, куда отдельными строками нужно ввести:
* недоввод данных – пользователь открыл интерфейс ввода, ничего не ввёл или ввёл но потом нажал в браузере “назад” или просто закрыл без сохранения
* открытие страницы (редактирование или просмотр – где в параметрах страницы какие либо переменные) напрямую через ввод адреса в браузере
* фильтрация переменных в адресе – ввод в URL некорректных данных, разного диапазона (см.предыдущий пункт)