Всем привет!
Итак, сегодня коснулся очень интересной задачи – полный технический аудит сайта и сервера в целом!
Собственно, задача звучит просто – сайт сильно тормозит! вплоть до полного ступора – что делать? как выявить причину падения?
Это я и называю полным техническим аудитом сайта и сервера.
1. Протестировать всё что можно протестировать и выявить все проблемы
2. Дать рекомендации по их устранению.
3*. Устранить проблемы
Если есть желающие глянуть и порекомендовать что нибудь полезное – могу сайт показать, пишите.
Все пункты довольно не просты – причина проблем может скрываться хоть где – начиная от аппаратной части, заканчивая отсутствием индекса по полю в таблице БД.
Последний пункт под большой звёздочкой т.к. проекты бывают разные … 🙂 например, в данный момент изучаю сапомисный проект на yii фреймворке (что печально – без придерживания логики фреймворка)
Опубликую полностью свой первый отчёт, сделанный вообще без какого либо доступа к сайту/серверу – очень рассчитываю на Ваши дополнения, комментарии.
Особенно интересуют способы и инструменты для поиска проблем.
Проверил скорость загрузки морды и некоторых других страниц – изучил код страницы, дал руками небольшую нагрузку – замерил скорость ещё раз – более минуты! Дальнейшие выводы и рекомендации только из этих наблюдений.
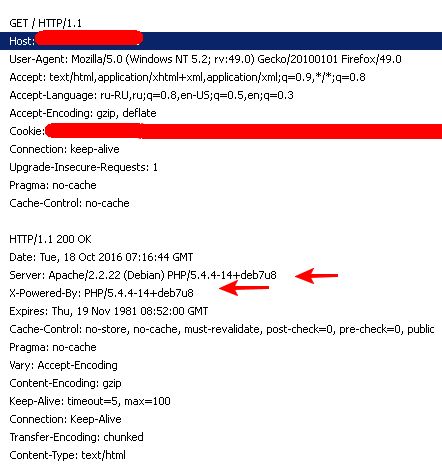
Так же удостоверился, что хостинг свой и на IP находится только этот сайт. По ответам посмотрел, что обслуживается он apache 2.2.22 + PHP 5.4.4-14 на операционной системе debian (насторожило что не увидел nginx – неужели нет фронтенда?)
Повторю – доступа к сайту пока нет, но скоро будет … нераскрытые моменты придётся раскрывать более детально

Далее цитата первого моего отчёта по аудиту сайта:
Медленная скорость загрузки страниц сайта и очень сильная подверженность нагрузки на сайт – скорость загрузки страницы ненагруженного сайта 2 секунды, нагруженного – более минуты и вплоть до полной заморозки сайта !!!
Рекомендации:
* Программно уменьшить размер кода, максимально использовать кэширование, подключить AJAX технологии получения динамических данных для форм, изучить нагрузку сайта ботами – лишних отключить фильтрами
* При наличии доступа к сайту – изучить аппаратную часть (быстродействие процессора, объем и быстродействие оперативной памяти, быстродействие файловой системы – подумать о возможности использование кластерных технологий распределяющих нагрузку), оптимизировать настройки сервера БД, найти узкие места сайта, страниц – найти медленные запросы и оптимизировать сами запросы, проверить актуальность версий ПО – при возможности перейти на PHP7 обеспечивающий значительный прирост быстродействия.
* Использовать системы мониторинга нагрузки – понять при какой нагрузке сервер падает, кто создаёт эту нагрузку, из-за чего конкретно происходит заморозка сервера? (какие на данный момент используются системы мониторинга?)
ПОДРОБНО
СТИЛЬ ПРОГРАММИРОВАНИЯ
1. Очень большой размер странички сайта более 1 мегабайта для текста – очень много, 16 тысяч строк!!!
все статические элементы кода – javascript и css необходимо вынести в отдельные подключаемые файлы, эти файлы будут значительно быстрее «отдаваться» фронтендом nginx, нежели аппачем, генерирующим динамику и создающим нагрузку на сервер.
2. Повсеместное использование задания стилей элементов прямо в html коде – как следствие увеличение объёма страницы
3. Расположение javascript кода прямо в html коде – как следствие увеличение объёма страницы (более 80% html кода – это javascript). И таких примеров более 80% формируемого кода! Весь статический javascript нужно вынести в отдельные файлы, а динамический в ajax запросы. Тысячи!!! строк javascript кода формирующего выпадающий список, либо массивы данных в виде статических строк – это жестоко!, думаю тут можно что-то придумать (динамика ли это вообще? можно ли закэшировать и отдавать статикой даже с допущением избыточности информации? ).
4. В коде так же присутствует много пустых строк, закомментированных строк (не используемых браузером), а так же комментариев веб-мастера – всё это обычному пользователю и его браузеру не нужно!
Общий вывод по стилю программирования:
Для формирования CSS в идеале необходимо построить общую LESS модель и при изменениях в стилях компилировать в сжатый CSS.
Так же желательно полностью отказаться от табличной вёрстки и переделать всё на блочную вёрстку (сразу с учётом адаптивности отображения).
По возможности в фронтенд формировать сжатые версии файлов (без пробелов, комментариев), а в исходных версиях наоборот максимально задействовать комментарии – для удобства, лёгкости чтения, преемственности кода (новый вебмастер должен максимально быстро понять код , написанный предыдущими вебмастерами).
Все эти изменения производить куратором проекта с использованием системы контроля версий.
КЭШИРОВАНИЕ
Кэширование данных на всех возможных этапах является фундаментом для стабильной работы всего сайта!
(О слабой реализации кэширования на сервере могу только предположить (т.к. как именно формируются страницы не вижу) по нестабильной и медленной отдачи динамических страниц.)
По возможности нужно использовать кэширование страниц NGINX, далее уже кэширование отдельных блоков кода, далее кэширование данных, далее настроить максимальное использование кэширования на уровне сервера БД (в вашем случае MYSQL).
Момент тонкий – тут нужно хорошо понимать, какие элементы можно и нужно кэшировать – а главное на какой период времени? (чем больше тем лучше)
НО! Это не должно навредить актуальности выводимой информации!
Например, нужно изучить статистику – какова вероятность заказа одного и того же рекламного щита разными клиентами в сутки?
(в случае кэширования данных на сутки, уже заказанный щит будет продолжать показываться «свободным» в течение оставшихся после его заказа часов)
Соответственно, определяемся по времени кэширования, разбиваем страничку на блоки и внедряем (если конечно этой технологии нет) кэширование.
Так же необходимо правильно настроить ответы сервера на время жизни странички и модификацию странички (в соответствии с блоком с минимальным кэшем на этой странице) http://last-modified.com/ru/if-modified-since.html
Правильная настройка позволит значительно сэкономить трафик и уменьшить нагрузку на сервер!
ИСПОЛЬЗОВАНИЕ AJAX ТЕХНОЛОГИЙ !!!
Изучив код страниц сайта с его внешней стороны, без прямого доступа к серверу уже можно сказать, что отдаваемая страница формируется сразу полностью на стороне сервера! Все динамические данные форм так же формируются веб-сервером и отдаются уже в теле страницы.
Считаю, что было бы правильным всю динамическую часть реализовать с помощью AJAX запросов – таким образом при запросе страницы любыми ботами (поисковые роботы, роботы собирающих статистику систем, и другие «пауки») не выполняющими javascript (а таких 90% всего трафика), все эти данные запрашиваться вообще не будут – трафик и нагрузка значительно снизятся!
ОПТИМИЗАЦИЯ КОДА И MYSQL ЗАПРОСОВ
Ну и самый кропотливый этап – это поиск и оптимизация непосредственно медленных участков кода и медленных запросов.
Это уже супер специфичный этап – каждый запрос анализируется, профилируется – изучается наличие и использование индексов, правильность самого запроса – делаются попытки его оптимизировать (возможно даже ценой избыточности информации на уровне структуры базы данных).
ЖЕЛЕЗО (Аппаратная часть сервера)
Изучить аппаратную часть (быстродействие процессора, объем и быстродействие оперативной памяти, быстродействие файловой системы – подумать о возможности использование кластерных технологий распределяющих нагрузку).
Например, переход на твердотельные накопители (SSD) взамен обычных – даёт прирост в быстродействии до 10 раз!
О нехватке оперативной памяти даже говорить не стоит – супер критичный момент (к тому же сейчас память стоит не так дорого, чтобы на ней экономить).
ДЕМОНЫ (Программная часть сервера)
Изучить настройки всех используемых демонов и вообще всего программного обеспечения участвующего в формировании страниц – проверить его актуальность и возможность перехода на более свежие версии (например PHP7 даёт до 250%) – пример http://www.intervolga.ru/blog/support/1c-bitrix-with-php-7/
То же самое можно сказать про оптимизацию настроек, например тюнинг MySQL так же может дать весьма значительное ускорение! (запустить скрипты по советам для оптимизации, самому «пробежать» по статьям – изучить текущие настройки и возможности увеличения размеров буферов, посмотреть кэширование, и т.д. )
Правильная настройка NGINX может исключить до 80% вообще ненужного трафика – различные боты непонятного назначения (нужно изучать логи).
Используется PHP акселератор ? Оптимально ли настроен?
Дополнительные индивидуально разработанные для вашей ОС и сайта скрипты так же могут помочь избежать DDOS атак (не знаю на сколько это актуально – нужно изучать статистику).
Для анализа и поиска слабых мест необходимо использование систем онлайн мониторинга загрузки сайта, а так же изучения логов медленных страниц, запросов.
P.S. ВСЕ работы по оптимизации необходимо проводить на испытательном сервере (не на рабочем) тщательно тестируя функционал и результативность (увеличение скорости отдачи при высокой нагруженности) после каждого этапа !!!