Всем привет!
В последних постах о улучшении сниппетов и добавлении микроразметки schema.org на сайт я не затронул один из самых важных моментов – это валидация Вашей микроразметки.
Пишу т.к. сам на эти грабли наткнулся 🙂
Надобавлял информации и сижу жду результатов – а их не будет, т.к. добавил с ошибками 🙁
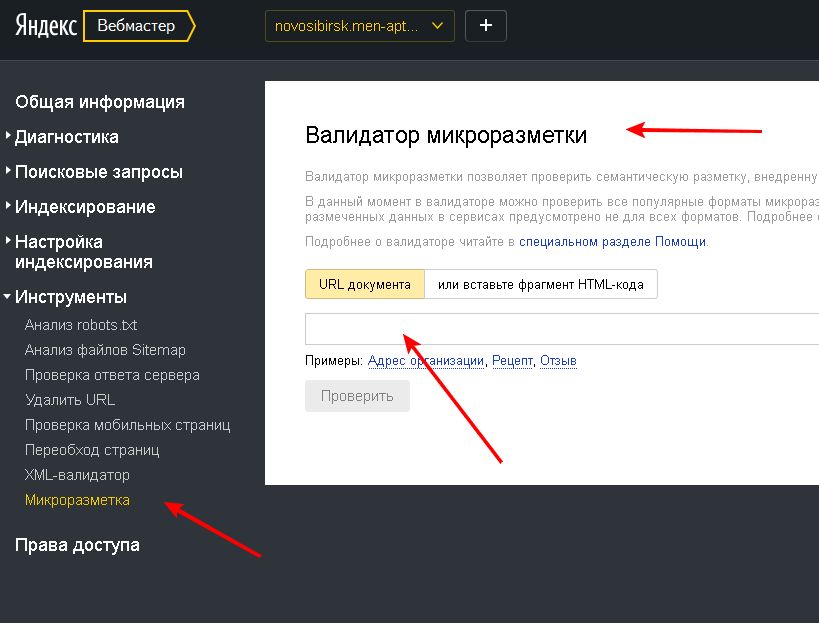
Для проверки разметки рекомендую воспользоваться инструментом Яндекс.Вебмастер “Валидатор микроразметки”

Вбил адрес интересующего сайта, в моём случае это novosibirsk.intim2y.ru и всё – читаем и исправляем 🙂
Одну фишку правда так и не понял
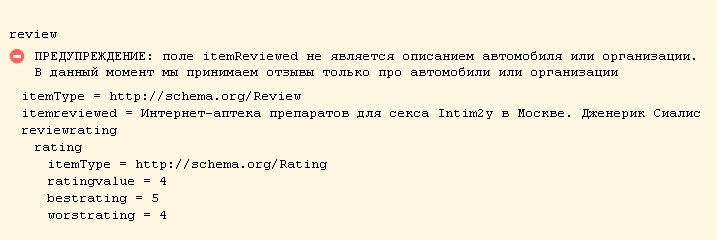
“ПРЕДУПРЕЖДЕНИЕ: поле itemReviewed не является описанием автомобиля или организации. В данный момент мы принимаем отзывы только про автомобили или организации”
Не указываешь этот itemReviewed – ругается, что нужен.
Пишешь туда информацию – ругается, что не то 🙂 а что именно нужно так я и не понял
P.S. Вообще говоря валидаторы – нужная штука, нужно использовать повсеместно – для проверки корректности html кода, css кода и т.д. и т.п.! Сайт не должен содержать каких либо ошибок.