Так и не придумал нормальный заголовок – фиг с ним, пусть так будет… кривой и непонятный, зато я со своей проблемой нашел бы статейку и быстро всё пофиксил.
А так – только зря ковырялся часа 3 в проекте.
Проблемный кейс – захожу на сайт, перехожу по любой ссылке, возвращаюсь нажимаю “поделиться” – в сервис куда поделились “улетает” заголовок и ссылка https://site.ru/undefined/
При прямом заходе по ссылке всё нормально.
Начну с того, что в браузере этот механизм использует информацию из open-graph meta тэгов.
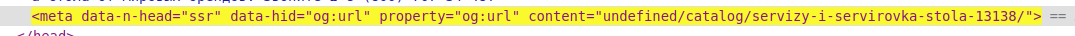
В онлайн режиме повторяем кейс и смотрим DOM – 
Попался!
Далее уже специфика конкретного проекта на NUXT
Установка мета тегов
/layouts/default/default.ts
head () {
return {
title: this.seo?.title || TITLE,
meta: [
{ hid: 'keywords', name: 'keywords', content: this.seo?.keywords || '' },
{ hid: 'description', name: 'description', content: this.seo?.description || DESCRIPTION },
{ hid: 'title', name: 'title', content: this.seo?.title || TITLE },
{ hid: 'og:title', property: 'og:title', content: this.seo?.title || TITLE },
{ hid: 'og:description', property: 'og:description', content: this.seo?.description || DESCRIPTION },
{ hid: 'og:url', property: 'og:url', content: ${process.env.PROXY_BASE}${this.$route.fullPath} },
],
Переменная окружения process.env.PROXY_BASE не срабатывала как полагается.
Для того, чтобы всё работало добавляем proxyBase в publicRuntimeConfig
/.configs.nuxt/runtime-config.js
export default {
publicRuntimeConfig: {
proxyBase: process.env.PROXY_BASE,
После чего в шаблоне вместо process.env.PROXY_BASE используем this.$config.proxyBase
Вуаля