Продолжаем работу с сайтом по производству фотообоев в Новосибирске – решил добавить в свой компонент ссылки на редактирование элемента.

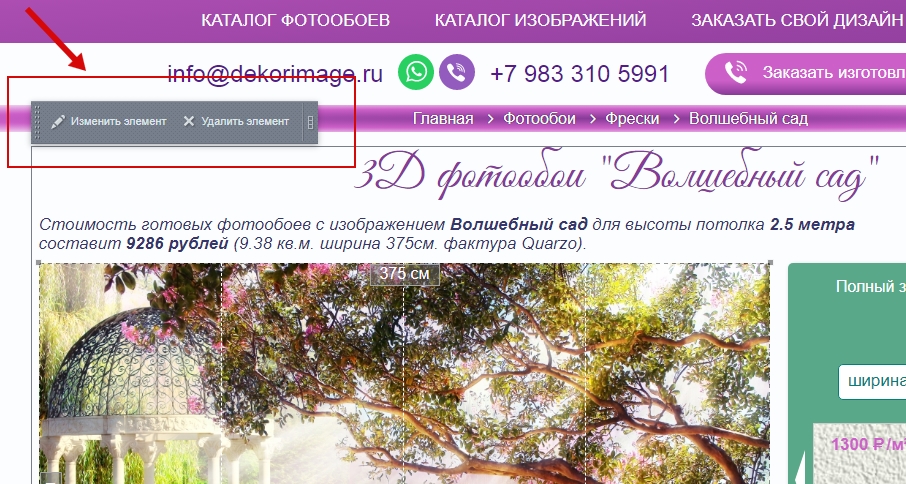
В режиме правки сайта очень удобно сразу иметь возможность попасть на страничку редактирования элемента, для этого в шаблоне компонента нужно сформировать ссылки на редактирование элемента
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//получаем ссылки для редактирования и удаления элемента $arButtons = CIBlock::GetPanelButtons( $arItem[“IBLOCK_ID”], $arItem[“ID”], 0, array(“SECTION_BUTTONS”=>false, “SESSID”=>false) ); $arItem[“EDIT_LINK”] = $arButtons[“edit”][“edit_element”][“ACTION_URL”]; $arItem[“DELETE_LINK”] = $arButtons[“edit”][“delete_element”][“ACTION_URL”]; //добавляем действия (экшены) для управления элементом $this->AddEditAction($arItem[‘ID’], $arItem[‘EDIT_LINK’], CIBlock::GetArrayByID($arItem[“IBLOCK_ID”], “ELEMENT_EDIT”)); $this->AddDeleteAction($arItem[‘ID’], $arItem[‘DELETE_LINK’], CIBlock::GetArrayByID($arItem[“IBLOCK_ID”], “ELEMENT_DELETE”), array(“CONFIRM” => GetMessage(‘CT_BNL_ELEMENT_DELETE_CONFIRM’))); |
Далее в блоке, в котором будет располагаться содержимое элемента, добавляем уникальный id для управления элементом:
|
1 2 3 |
<p id=“<?=$this->GetEditAreaId($arItem[‘ID’]);?>“> <!—содержимое элемента—> </p> |
Готово!