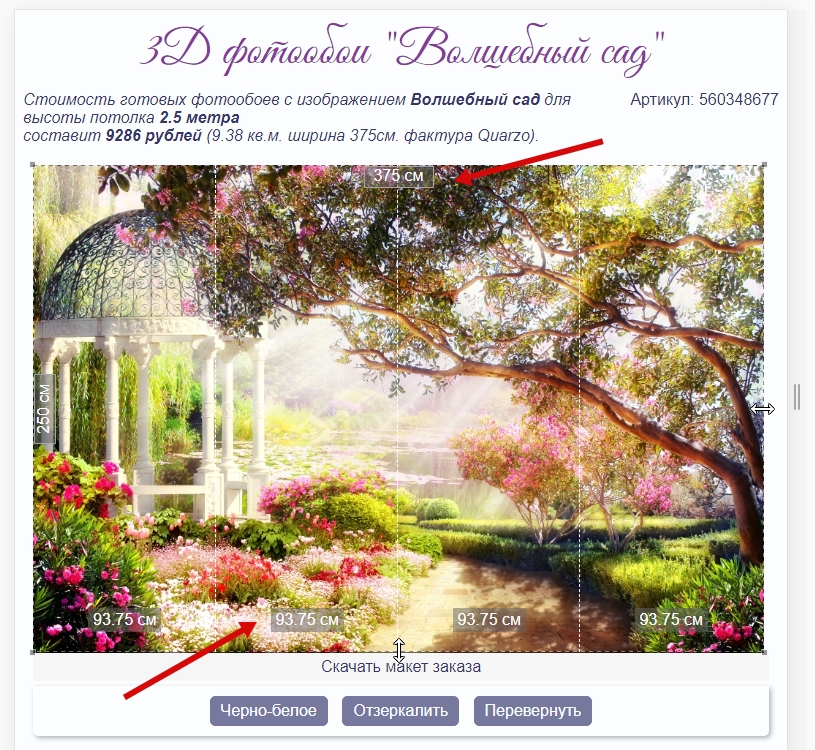
Для удобной работы при заказе изображений для фотообоев на сайте Декор Имидж я разрабатывал соответствующий функционал – при вводе размеров изображение разбивается на полосы с указанием размеров.
НО на сайте обнаружился неприятный баг – при переходе на детальную страницу данный функционал работал раз через два – то разобъёт на полосы, то нет.
Причём чаще нет, чем да.
После изучения данной проблемы я экспериментальным путём пришел к выводу, что событие on load к которому я привязывал процедуру по работе с изображением отрабатывало не перманентно.
С коллегами с форума программистов (пост), выяснилось, что событие не отрабатывает если изображение “подтягивается” из кэша браузера (что по моему мнению конечно же недоработка).
Ниже рабочее решение – смысл в том, что для 100% отрабатывания события on load атрибут SRC картинки сначала мы обнуляем, а потом после присвоения с нужным адресом уже слушаем событие load.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/** * TAP-версия загрузки изображения по HTTP * @param {string} url Строка URL * @returns {Promise<void>} Обещание, не возвращающее результат */ function loadImgAsync(img, url) { return new Promise((resolve, reject) => { img.addEventListener(“load”, function loadHandler() { img.removeEventListener(“load”, loadHandler); resolve(); }); img.addEventListener(“error”, function errorHandler() { img.removeEventListener(“error”, errorHandler); reject(new Error(“Ошибка загрузки изображения с адреса: “ + url)); }); img.setAttribute(“src”, “”); // Сделать, чтобы картинка точно грузилась img.setAttribute(“src”, url); }); } let img = document.querySelector(“img”); // img.onload = () => { console.log(“Картинка загрузилась. Обрабатываю.”); }; console.log(img.complete); document.querySelector(“#btn”).onclick = btn_click; async function btn_click() { let url = “wallpaper.jpg”; // let url = “https://dekorimage.ru/upload/iblock/c24/c24e87409cfc786486cd5f3fe893f3cf.jpg”; // let url = “https://dekorimage.ru/upload/iblock/596/596c1129512974610c3a281a99f03db2.jpg”; //let url = “https://cyberstatic.net/images/cyberforum_logo.png”; try { await loadImgAsync(img, url); console.log(“Картинка загружена. Обработка.”); } catch (error) { console.log(error.message); } } |