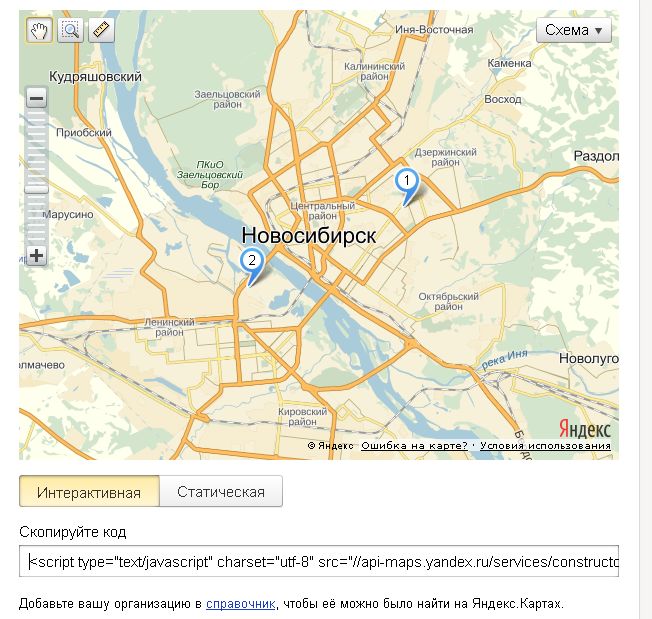
Итак, задача такова – выбираем из списка город, отображается карта с расставленными на ней магазинами.
Магазины я расставил в конструкторе Яндекс.Карт который на выходе генерит подключаемый javascript код
Собственно, вроде всё просто – при выборе разных городов динамически подключаем нужный скрипт и вперёд!
Но тут то и фишка – код нужно не только подключить, но и выполнить.
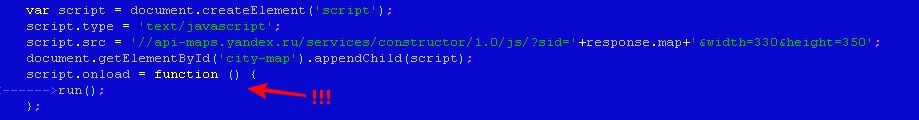
Не буду долго томить – вот готовое решение, которое я повесил на success событие ajax запроса.
Последняя строчка – самая важная (почему то в выложенных в сети примерах этого момента нигде не было – .appendchied() и всё на этом).


Один комментарий на «“Динамическое подключение Яндекс.Карт в AJAX запросе”»
И как всегда народные умельцы спасают положение.