
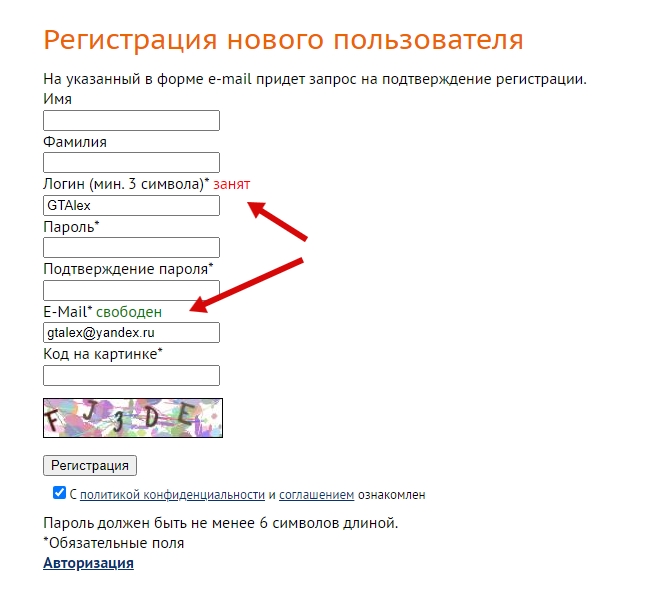
При регистрации на сайте Вы вводите логин или электронную почту, и Вам тут же сообщается, занят ли он.
Так по идее должно быть! Но, к сожалению, стандартный компонент Битрикс system.auth.registration так не умееет 🙁
Если на сайте очень много пользователей зачастую короткие логины заняты, приходится по несколько раз заполнять логин, вводить заново капчу – очень неудобно.

Решение – кастомизация стандартного шаблона компонента system.auth.registration.
На сайте уже должна быть подключена библиотека jQuery – если нет, подключаем.
1. Копируем /bitrix/components/bitrix/system.auth.registration/templates/.default/ в /bitrix/templates/<ВАШ ШАБЛОН САЙТА>/components/bitrix/system.auth.registration/ и редактируем файл template.php внутри папки .default. Если шаблон уже кастомизирован – находим его и так же правим template.php
в самом начале добавим подключение css и js файлов
|
1 2 3 4 5 |
1234 <code> $this->addExternalCss($this->GetFolder().“/styles.css”); $this->addExternalJS($this->GetFolder().“/scripts.js”); </code> |
2. Находим текстовое поле USER_LOGIN и вставляем туда “id=gt_login” и чуть выше блока form-input добавляем ещё один пустой div класс gt-reg-login
должно получиться, что-то вроде
|
1 2 3 4 5 |
<div class=“field”> <label class=“field-title”><?=GetMessage(“AUTH_LOGIN_MIN”)?><span class=“starrequired”>*</span></label> <div class=“gt-reg-login”></div> <div class=“form-input”><input id=“gt_login” type=“text” name=“USER_LOGIN” maxlength=“50” value=“<?=$arResult[“USER_LOGIN”]?>“ /></div> </div> |
тоже самое для почты
|
1 2 3 4 5 |
<div class=“field”> <label class=“field-title”>E–Mail<span class=“starrequired”>*</span></label> <div class=“gt-reg-mail”></div> <div class=“form-input”><input id=“gt_mail” type=“text” name=“USER_EMAIL” maxlength=“255” value=“<?=$arResult[“USER_EMAIL”]?>“ /></div> </div> |
в файл стилей styles.css стили для сообщений
|
1 2 3 |
.gt–reg–login, .gt–reg–mail { display: inline–block; } |
в файл скриптов scripts.j – обработка событий keyup для логина и change для электронной почты, AJAX вызов скрипт проверки логина и почты и вывод результата
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
$( document ).ready(function() { $( document ).ready(function() { $(‘#gt_login’).keyup(function() { var $login = $(“#gt_login”).val(); if($login.length>2) { $.ajax({ url: ‘/ajax/login_check.php’, type: ‘post’, cache: false, data: {‘login’: $login}, }).done(function(data){ if (data === false) { $(“.gt-reg-login”).html(‘занят’); $(“.gt-reg-login”).css(‘color’,‘red’); } else { $(“.gt-reg-login”).html(‘свободен’); $(“.gt-reg-login”).css(‘color’,‘green’); } }).error(function(){ console.log(‘There was an error’); }); } else { $(“.gt-reg-login”).html(‘короткий’); $(“.gt-reg-login”).css(‘color’,‘red’); } }); $(‘#gt_mail’).change(function() { var mail = $(“#gt_mail”); var pattern = /^[a–z0–9_–]+@[a–z0–9–]+\.[a–z]{2,6}$/i; if(mail.val().search(pattern) == 0){ $.ajax({ url: ‘/ajax/mail_check.php’, type: ‘post’, cache: false, data: {‘mail’: mail.val()}, }).done(function(data){ if (data === false) { $(“.gt-reg-mail”).html(‘занят’); $(“.gt-reg-mail”).css(‘color’,‘red’); } else { $(“.gt-reg-mail”).html(‘свободен’); $(“.gt-reg-mail”).css(‘color’,‘green’); } }).error(function(){ console.log(‘There was an error’); }); } else { $(“.gt-reg-mail”).html(“некорректный email”); $(“.gt-reg-mail”).css(‘color’,‘red’); } }); }); |
далее, создадим php скрипт проверки логина /ajax/login_check.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
require($_SERVER[“DOCUMENT_ROOT”].“/bitrix/modules/main/include/prolog_before.php”); $res = true; $login = filter_input( INPUT_POST, ‘login’, FILTER_SANITIZE_STRING); $rsUser = CUser::GetByLogin($login); if($arUser = $rsUser->Fetch()) { $res = false; } else { $res = true; } header(‘Content-type: application/json’); echo json_encode($res); die(); |
и скрипт проверки почты /ajax/login_mail.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
require($_SERVER[“DOCUMENT_ROOT”].“/bitrix/modules/main/include/prolog_before.php”); $res = true; $mail = filter_input( INPUT_POST, ‘mail’, FILTER_SANITIZE_EMAIL); $filter = Array(“=EMAIL” => $mail); $rsUser = CUser::GetList(($by=“id”), ($order=“desc”), $filter); if ($arUser = $rsUser->Fetch()) { $res = false; } else { $res = true; } header(‘Content-type: application/json’); echo json_encode($res); die(); |