Разработка интернет магазина на Битрикс — добавление умного фильтра на главную страницу
posted in Bitrix, Полезности, Программирование |Итак, продолжаю доработки интернет-магазина Планета обоев на движке Битрикс, фактически знакомство с этим модулем.
Кратко о том, что уже сделал:
* Импорт каталога из выгрузки 1С сделал полностью с нуля свой — так я полностью контролирую процесс 🙂
* Прикрутил «обратный звонок»
* Прикрутил «прокрутку к началу страницы»
* Прикрутил «почтовик» — отправка писем через сторонний SMTP сервер (в моём случае это yandex т.к. почту домена в виде @dekorplanet.ru прикрутил именно туда) — так адресат увидит свои письма с гораздо большей вероятностью 😉
* Воткнул сторонний слайдер (тут ещё видимо буду переделывать)
остальные модули стандартные Битриксовые
* В целях сбора поискового трафика подготовлены отдельные страницы с уже отфильтрованными товарами * 3D Обои, Детские обои и т.д. (есть сомнения в правильности реализации — тут тоже не закрыто)
Решил «прикрутить» на главную фильтр! а именно в область под вертикальным меню слева
Под эту задачу отлично подошла статья Дмитрия Акифьева Перенос умного фильтра в Битриксе
Всё описанное в видео получилось сразу НО мне захотелось большего — прикрутить умный фильтр на главную страницу сайта (имхо там ему и место).
Добавил смарт фильтр на морду в тоже место — не пашет. Не работает как подсчёт количества, так и переход по кнопке.
Ответ Дмитрия на мои вопросы оптимизма не придал:
* «Умный фильтр работает в жесткой сцепке с компонентом списка товаров. Если на странице нет списка товаров, то и отбирать нечего и фильтр бесполезен.»
* «Делайте свой компонент, реализуйте в нем нужную логику (из каких инфоблоков что берет, как фильтрует, сортирует и т.д. ), делаете для этого компонента шаблоны и выводите все это безобразие на любой странице.»
Что придало уверенности так это то, что фильтр правильно увидел все характеристики и «подтянул» их для выбора, так же я знаю что по сути работа фильтра — это генерация GET запроса в массив фильтра arrFilter, который уже может подхватываться любым компонентом отображающим товары, а запрос этот фильтр генерирует верно.
Значит по сути должно работать — осталось просто разобраться почему не пашет и починить 🙂
Первое — это корректировка темлейта фильтра на предмет form action на страницу с каталогом, проверка — работает!
Далее разбирался с AJAX подсчётом товара — роем компонент:
В фильтр передаётся значение SECTION_ID через GET параметр, соответственно для морды у меня SECTION_ID = 0 и он же передаётся в $arrFiler GetList
Добавляем в компонент проверку
if ($arFilter[‘SECTION_ID’]==0) unset($arFilter[‘SECTION_ID’]);
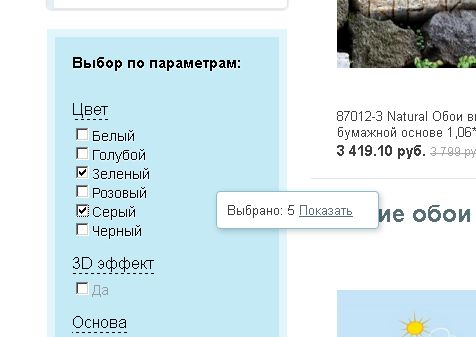
и подсчёт тоже начинает работать корректно!
Одно НО — ссылка в появляющемся окошке должна так же вести на каталог.
Т.к. окошко появляется — это явно Javascript + Ajax — роем script.js в темлейте и обнаруживаем необходимый нам код
hrefFILTER[0].href = BX.Utils……….
который меняем на
hrefFILTER[0].href = ‘/catalog/oboi’+BX.Utils……….
Вуаля! Всё пашет!
Одна проблемка — внешний фильтр работает с каталогом только при включенном в комплексе умным фильтром (тут ещё не ковырял)
Временно, в качестве выхода из положения, на страницы каталога оставил внутренний фильтр, а на внешние странички прикрутил отдельный.